1. Open powerpoint. Click File > Page settings
2. Adjust the height and width to a square size. I don't think it matters what size, but 4 X 4 has been working for me.
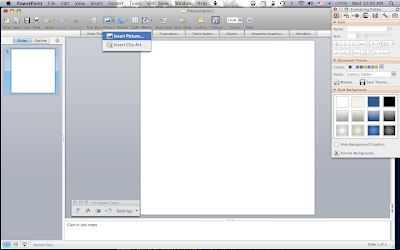
3. Click the little picture icon or pull down the insert menu and select insert a photo
4. Once the photo is in, you can resize it until you think it looks good. Isn't this owl precious? Head on over to 3AM teacher to get your own!
5. Insert a text box and type whatever you want it to say.
6. You can recolor your text to match. Highlight your text > click on the pull down color menu. See the little eye dropper that says, "pick a color" click on that icon and then click on your picture. Whatever color you click on inside your picture will be the color of your font. In this case, I clicked on the stripe next to his eye. I would also suggest adding a shadow to your text.
7. This could have been done before inserting the picture but I forgot! Click on the format menu and select slide format.
8. click on the picture tab (at the top) and select a background paper or frame that you like. You may also want to just add a solid color or leave it white.
9. Now you can play around with the font or coloring until you get it the way you like it. I would save it now on your desktop so you can find it again.
10. Click the File menu >Save as Pictures
11. Name your picture, I like to save mine to the desktop and then make sure the format says JPEG or PNG. Do not click save yet!
12. Click on the button that says Options
13. You should see a box that looks like this. Select the size box and type in 150 for width and height. This will make a square button. Click OK
14. You will see this message telling you each slide was saved into a folder.
15. Open up your folder and admire your work. Almost there!
19. Click on the direct link code and it should automatically save for you. Or you may have to highlight the whole link, right-click, copy.
20. I found the code from the tutorial I mentioned above. You can click on the picture below and enter your links or you can do it from this tutorial. Going to her website may be easier since you can't copy and paste from mine. I would suggest however reading all the way down to the bottom before going over there!
21. Below I have shown the steps to getting your code. Step 1 shows the original code. You will need to paste in your Website URL and image URL. Be sure you don't change any other part of the code. Leave spaces and quotation marks exactly as is. If you have already saved the image URL, you may want to do step 3 and then step 2. Remember, don't delete the quotation marks!
22. If you are making a button to your TpT store or pinterest page, type in the URL to that website where it says yourblogURL and then you can stop after step 3 since you won't need the "grab it" code to show on your blog.
**If you are making a blog button and want to have the "grab it" code showing, you will need to continue to step 4. **
23. The code on step 4 is the stuff highlighted in yellow, your code from step 3 and then end it with the yellow stuff again. Is that clear as mud? Keep in mind you need the code from step 3 and step 4 to add to your blog.
24. Once at your blog, click on the layout tab (on the left)
25. Click add a gadget and select the one that says HTML/Javascript
26. Paste in your code. If this is for TpT or the like. just add the code from step 3. If this is for a blog button, add the code from step 3 first and then right underneath, the code from step 4.
27. You should now be looking at your brand new button. To get it where you want it on the blog, you can go back to the layout screen and move the box wherever you think it fits best.
*Some trouble shooting advice. If your picture doesn't show up, go back to photobucket and grab the code again. Not sure why this happens sometimes, but it does!
*Be sure you have the whole code copied and pasted into your layout. If you type it yourself, and it doesn't work, recheck what you've typed- spaces, backslashes, < > all of it!
That's it,! A quick 27-step process! I have made 6 buttons now using this method. I hope it works for you - don't shoot the messenger if it doesn't!!!
If you liked this tutorial, please consider following my blog - I need more friends :) Also, if you find it works for you, leave me a comment with your blog address and I'll come check it out!!
























OMG! Thank you so much! This just moved to the top of my to do list for tomorrow. I have been trying to find out how to do this! YAY!!! I'm so excited! :)
ReplyDeleteI am glad you are excited!! Come back and let me know if it works!!
ReplyDeleteIt's so nice that you are sharing your knowledge on how to make your own button. I wish I had found you when I was making ours. It took me awhile to figure it out, but I get it done. ha! I found you on another blog, we are your newest followers. Check us out if you get some time. http://www.kellyandkimskreations.blogspot.com
ReplyDeleteThanks! :)
Thanks a bunch for spending the time to walk us through this. I had a heck of a time trying to figure out make changes once I was in photobucket :)
ReplyDelete☼Libby
First Grade Dual
Well, I think I did it. If only I could figure out how to customize my background! But nothing is working. Boo! But I have a button at last, YAY!
ReplyDeletehttp://themeekmoose.blogspot.com